关于首页焦点图的色彩搭配以前已经聊过,今天的主题主要是通过文字做好电商网站的banner图,从文字设计出发,与其他设计元素和色彩搭配,形成和谐统一的视觉效果,达到最佳的宣传。
一. 文字的基本排列
Banner图的文字排列千万不要全部都放在一行上面,这样显得生硬、呆板、木讷。一般建议这些设计:1、不同字体排列;2、中英字体排列;3、大小、颜色排列;4、排列组合。
上面两图对比,1图稍显呆板,2图进过大小和字体的排列搭配就更凸显主题和氛围。再看其他一些文字混搭的banner图优秀作品:
二.文字的变形
我们在看很多banner图时,经常会看到文字变形的设计,这样不仅可以提升趣味性和多样性,更能够烘托环境,营造氛围。我们来看看下面的例子:
文字变形的延伸:
三.文字的倾斜
文字的倾斜和透视,增强了画面的层次,具有很强的视觉冲击和主题凸显力度,吸引用户、提升点击欲望。
四.文字的独立区域
有一些设计颜色和元素都较多,混搭在一起稍显混乱,就需要给文字提供独立的区域描述,便于突出重点和用户阅读。
五.生活中的文字
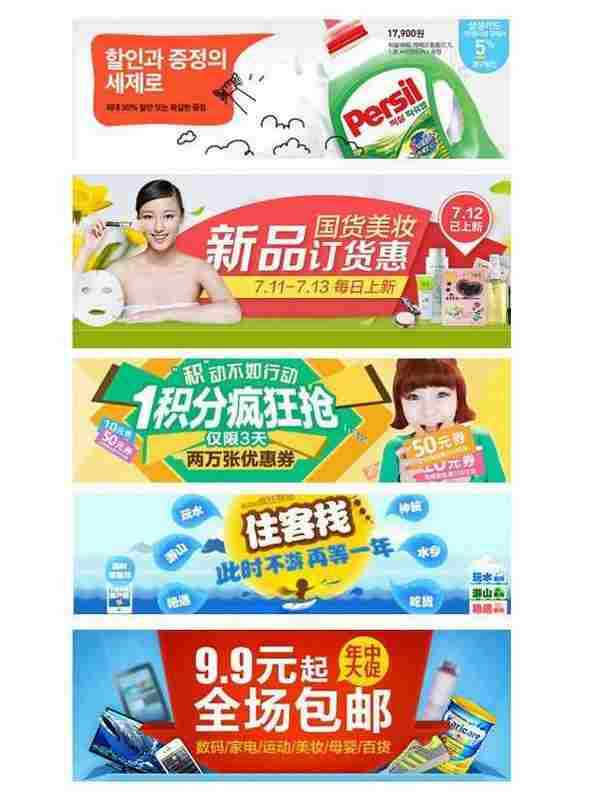
生活中的毛笔字、钢笔字、粉笔字等,在特定情境下的影响力具有意想不到的效果,搭配好背景和主题更是相得益彰。如下图,上面两个banner用粉笔字加黑板凸显学生、年轻、活力,下面三个banner用毛笔字凸显品味和文化、厚重之感。
通过文字做好电商网站的banner图的主题,主要是通过图片像大家介绍banner图的文字搭配,借用了很多别人的图,无意冒犯,希望对大家有所帮助,若有意见请轻拍。
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]