吾日三省吾身,
你是否除了百度不知道其他图片库网站?
你是否觉得图片处理这种事情交给设计来做就好了?
你是否觉得新媒体运营只是个写字de ……
谁说新媒体运营很难?新媒体运营其实很简单,只要你掌握了:传播学、营销学、CRM理论、4P理论、市场调研、策略制定、受众心理、整合营销、新媒体研究、社会化营销、微信传播、BBS、SNS、EDM、门户网站、户外广告资源、产品开发、交互设计、流程管理、报价策略、品牌洞察、渠道管理、供应商协调、谈判技巧、互动策略、客户关系维护、成本核算、大数据理论、PPT制作、方案逻辑、平台运营、用户体验、Excel数据库、电视投放策略、网站刊例、报刊专题策划、新闻采编访谈、软文撰写、slogan发想、产品文案、Social文案、措辞修饰、格式、修辞、成语、歇后语、谐音、起承转合、结构调性、主题提炼、抠图、描边、勾勒、光影关系、透视、景深、构图、渐变、矢量、UI、渲染、滤镜、字体设计、插画、动画、多媒体制作、HTML5、数据库、前端开发、PHP、音频音效、视频拍摄、剪辑、特效制作、字幕、楼书、宣传别册、DM设计、刀旗、易拉宝、模特资源、音响灯光、机位、场馆、六度人脉理论、二次传播、热点营销、快速反应、效果评估、点击成本、访问人数、转化率、跳出率、下载转化、cpc、cpa、KPI、ps、ai、sketch、lr、明星资源、kol库、税点、发票等等,再加上多年的经验就差不多了.
所以呀,运营不要觉得自己只是个写字的,设计也不要认为自己只是个P图的。就像我从不认为自己是个码字的,我是仙女,会飞的那种!
废话少说,大鱼抱了设计大神的大腿两天后,终于偷师整理了这份非常实用的干货!真的不能再干了!标题并没有骗人!快夸我贴心~
图片素材哪里找?
我们看到很多漂亮设计其实大部分都是素材的拼接,在没有成为大师之前,或多或少都欠缺一些原创的能力,所以合理运用素材对设计来说非常重要。
除了百度图片,有许多专业图片网站可以找图。比如说我比较喜欢的一些网站,花瓣网、站酷、摄图网、千图网、昵图网等。其实素材不在乎找,最重要的是你如何能把他们运用在你的设计中。
① 站酷(据说是设计师必知的优秀网站,上面有很多大神的作品)
② 素材公社(主要以插画、动画、摄影等为主,素材都来自热心网友上传的国外翻墙图片)
③ 昵图网、华盖创意、摄图网、千图网(设计师专用素材库,高清图片需付费下载,不过基本的APP配图还是可以满足的~)
④ 千库网(免费png图片背景素材库,素材是免抠的,背景模板也多)
⑤ 花瓣(以小清新插画为主,可以新建很多画板,方便素材的分类整理)
⑥ 堆糖(以社区分享为主,图片也多是小清新)
⑦ 豆瓣、微博(相信网友的力量,豆瓣原创摄影、插画非常多,不过通常地方站配图用不上这类偏文艺的图。微博较杂而且要去水印,但是微博表情包多呀哈哈哈~)
字体哪里下载?如果你经常关注设计,你一定会遇到很多喜欢的字体。为了避免想知道字体却四处问人问不到的尴尬情况发生,这里分享一个专门找字体的牛逼网站——求字体网:www.qiuziti.com
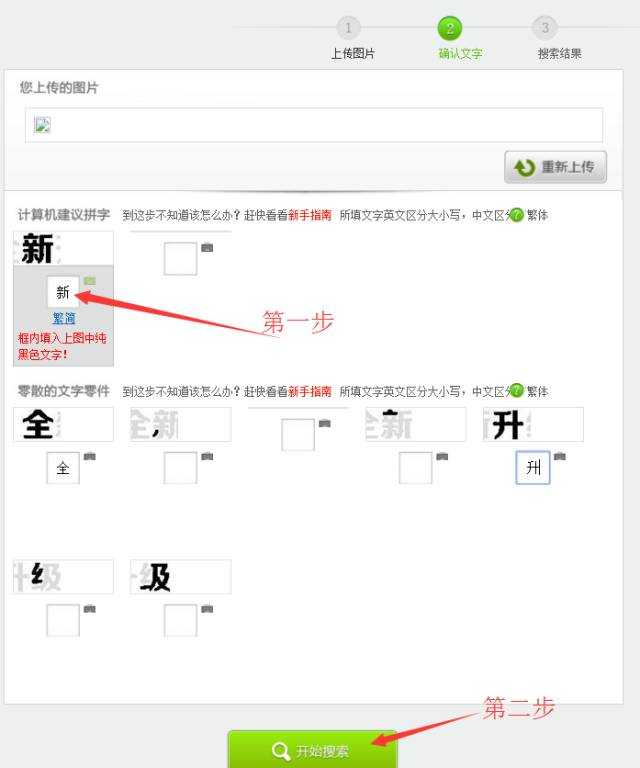
比如这张图里面,我想知道全新升级这几个字的字体
教程如下:① 把想要获得的字体部分截图保存下来 ,一定是JPG格式哦~
② 打开求字体网,点击浏览位置,或者按提示上传你刚刚保存的图片,开始上传。
③ 在第一步里面的白色框打出对应的汉字,再点击搜索
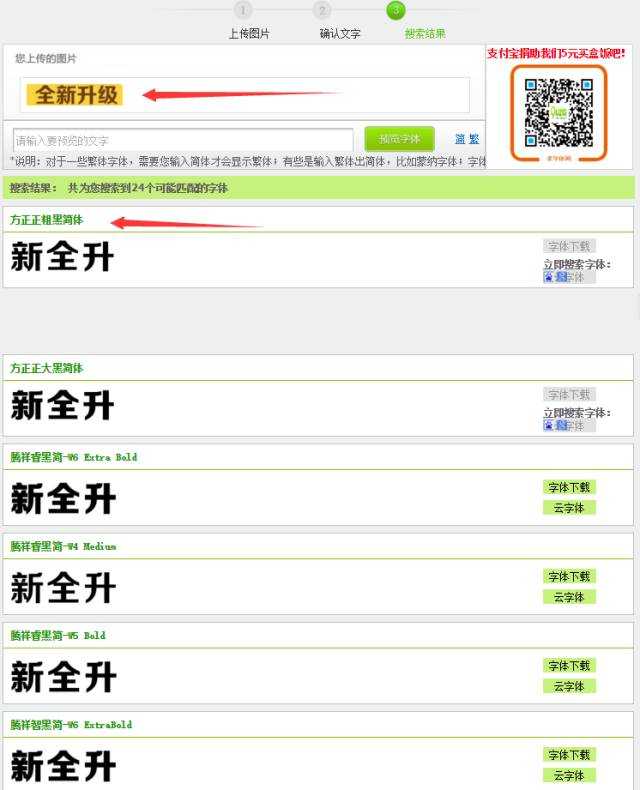
④ 这样我们就找到中意的那个字体啦,点击后方的下载就可以下载到电脑使用啦~开心到飞起~
客户端首页如何配色及排版?
配色涉及到许多的专业知识,这里就不细说啦,如果是客户端首页的资讯配图,一定要注意的一点是配色的统一,如果颜色太杂很难让用户集中精神阅读,资讯排版上也要遵循平衡的原则,不能头重脚轻。另外,客户端配图除尺寸外,一定要注意图片压缩保证图片清晰度,否则图片画质难以保证,对于色调较丰富的图片,建议使用JPG格式,对于颜色相对不够丰富的图片,建议使用PNG格式。
icon图标素材哪里找?
除上面的素材网站可以找到客户端发现页面需要的icon素材外,其实还有很多专门的图标设计网站,但大部分是国外网址,考虑许多后,大鱼这里分享两个图标设计网站。
① | iconfont | http://www.iconfont.cn/
由阿里巴巴体验团队打造的设计和前段开发的便捷工具,是目前国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。
②| iconfinder | iconfinder.com
很著名的icon搜索引擎,集合了超多的图标素材,并且是免费的哟~~好看地能直接当素材图用的那种哟~~
GIF图制作实用教程
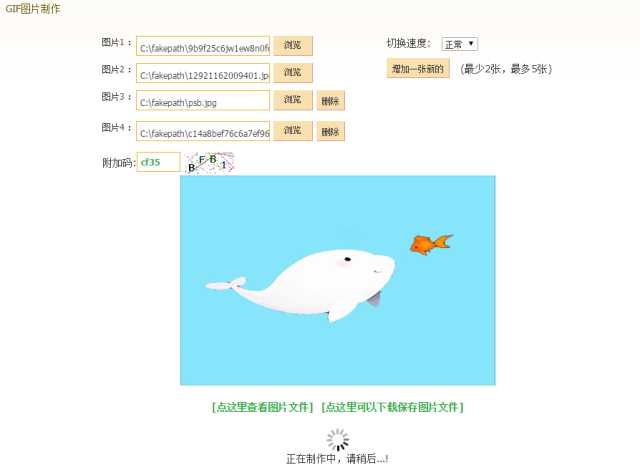
① 网页制作GIF工具
在没有PS等制图软件,又要快速制作的动图的时候,相关GIF图制作的网页能满足我们的需求,不过网页制作只能制作静态图拼接的GIF图。其实百度能搜索到蛮多GIF制作的相关网页,这里大鱼推荐的是这个网址~
http://gif.55.la/
选择需要合成GIF动画的图片,点生成后GIF动图就生成了。不过该网页最多支持5张静态图的制作,切换速度可以自己设置快速、正常等,使用非常简单~② 视频软件制作 (QQ影音/迅雷看看播放器)
没错,只需要下载QQ影音或者迅雷看看播放器就能轻松制作GIF动图,就是你平时看剧的那两个播放器~不过MAC系统并不支持,所以Windows系统小伙伴可以开心地用啦~
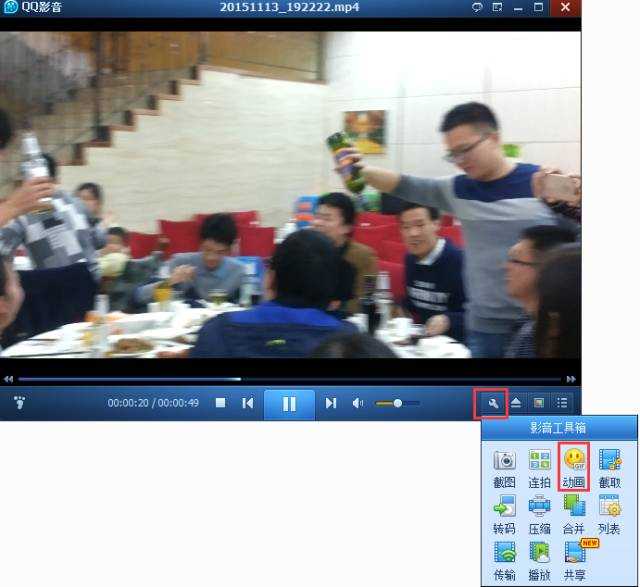
首先需要下载一个“QQ影音”打开一部电影或导入文件,进入观看模式。这里请忽视我的这灵魂截图手( ̄m ̄)。
当看到你想要截取的画面时就暂停,鼠标移到右下方,点开工具小图标,会看到“GIF动画”的按钮,点击它。
屏幕下面会出现一排任务栏:
当前截取时长:拖动它调整截取的长度
截取间隔:越长画面越快,建议使用最短就行了
微调:调整GIF的播放速度
画面尺寸:设置GIF的画面大小,大鱼这里选择的是中图
预览:前面的都设置好后预览看一下,如果不满意也可以撤销重新设置
保存:设置好没问题,保存到相关的路径就好啦~
ps:最多只能截取十秒的视频~
简单截了段,真的超级简单呀~~
③ 第三方GIF图截取软件(抠抠视频秀、GIFCam、美图秀秀、都叫兽等)
视频抠图软件太多啦~比如抠抠视频秀、GIFCam、美图秀秀、都叫兽等,大鱼这里简单说下怎样使用抠抠视频秀来制作动图~
打开任何一个播放器并播放相关的视频文件,再将抠抠视频秀适当拉取外框,确保画面是需要截取的内容。
点击开始后就可以录制啦~录制完想要的画面内容后,点击生成动画,然后我们可以点击编辑按钮,会出现如下画面
屏幕主要功能解读:
添加字幕/删除字幕:直接输入需要设置的字幕内容,可以设置字体、字体大小、是否加粗、颜色、是否描边等。
开始于*帧/结束于*帧:设置字幕开始和结束的画面,帧数越长,字幕出现的时间越长。
插入图像或动画:可以插入表情包或者颜文字~~
缓慢逐帧显示:类似于预览的效果啦~
保存:设置好没问题,保存到相关的路径就好啦~
ps:字幕移动位置直接用鼠标拉取移动到相关位置就好啦~
pps:这个软件生成的动画是带水印的,如需要不带水印版,需要付费的哟~
哎呀,刚刚做的这个图有点小~
④ 一些关于GIF图的干货
制作GIF图的APP:
快手、美图GIF:这两个是比较常见的国内的动图制作软件,可以根据图片制作,也可以直接录制GIF,后期还可以添加相框和特效,好不好用自己试用下就知道~
Gifboom:通过导入素材,用Gifboom完成编辑,可以调节画面切换速度,也可以添加滤镜、文字或音乐。
其他的:打开APP store 搜索GIF,随心选APP~~
ppps:不管用哪个软件制作GIF图,都要考虑清晰度及大小的问题,微信公众平台对图片的大小也有要求。建议制作的时候减少帧数,留住关键画面即可,将GIF大小控制在1M左右。
一些幽默搞笑类的GIF图网站:
| 狐图网 | http://www.giffox.com/
| 嗨图网 | http://www.hitu.org/
| GIF酷 | http://www.gifcool.com/
| Best Funny Gifs | http://gifs8.com/
| Cheezburger | http://memebase.cheezburger.com/
| GIFSON | http://gifson.net/
| gifbin | http://www.gifbin.com/
最后来自超厉害设计师的一些碎碎念:
1、善用素材的分类整理。
如设立标签:矢量、活泼、美食、建筑、人像等,方便搜索。
2、一定要用好你的搜索引擎,百度+关键词,你能发现很多新世界。
网站,设计
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]