引言
当人们为 IE6 举办非官方葬礼的时候,很多人并不知道为什么要这样。
浏览器
浏览器无疑是最值得大书特书的了,所有 Web 设计师都知道支持 IE6 的痛苦却无能为力,这不是我们所能控制的事,尽管微软自己也煞费苦心地推出了 IE7 和 IE8 两个版本来替换 IE6,仍然有很多人不愿花5分钟去完成这个升级。因此,设计师分成两派,包容派和决绝派,后者对那些已经过时的浏览器不再提供支持,前者则挥汗如雨地通过 CSS hack 一类的手段缝缝补补,力求自己的设计在 IE6 一类的浏览器中仍然可以正常显示。
Web 技术
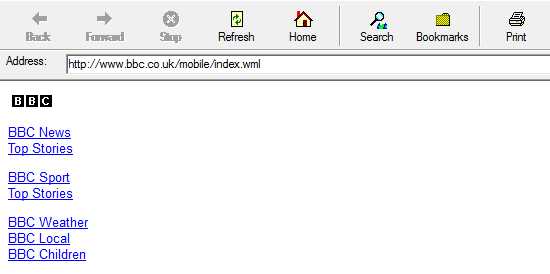
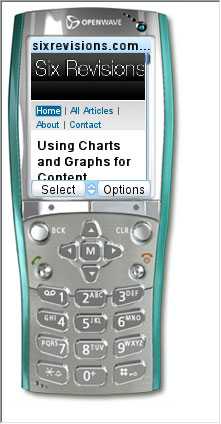
有一些 Web 技术与标准 (中文翻译),它们已经死亡,却仍然阻挡不住一些开发者的热情,一个很好的例子是 WML (无线标记语言),智能手机的技术在飞速发展,现代的移动设备,已经能够很轻松地实现对常规 HTML 的支持,然而,像 BBC 这样的媒体网站,仍然坚持着他们对这门技术的好感,这里面包含的一个事实就是,虽然 WML 不是真正的 Web,且 W3C 已经从某种程度上宣布了它的死亡,但仍然有不少人在使用老款手机访问这些站点,最终,开发者们只好继续为他们的站点另外提供一个 WML 版本。
代码
诸如 marquee blink 一类的 HTML 标签,-ms-overflow-y 一类的专用 CSS 属性,已经被 W3C 列为不建议使用清单,但你仍然能从最现代的 Web 站点中找到它们的影子,虽然目前并不会带来太多问题,但其中潜伏的一个风险是,将来的某一天,一些浏览器很可能会终止对这些东西的支持。
同时,我们还可以从现代 Web 站点的源代码中看到大量90年代风格的东西,结构与式样掺杂在一起,虽然这样的代码现代浏览器仍然支持,但可维护性变得很差。
设计思想
还记得早起的 Web,拥挤的版面,惹人烦的 JavaScript 效果,动个不停的 Gif 动画,计数器,Flash 广告,背景音乐,虽然这些设计实践如今都有了它们的新体验版本,但仍有不少设计者热衷于一些90年代的思想。设计是一个进化的过程,在不同历史阶段,有自己的价值,然而,最终都是朝着更好的用户体验发展。
生命周期
HTML5 与 CSS3 一类的新技术层出不穷,然而是技术总有过时的一天,应当始终保持你的技术处于最新。Web 的历史中充满了这样的技术,它们被新技术取代,却死而不僵,它们短期内不会带来什么害处,最终却为你带来无尽的麻烦。还有一些技术,像 XHTML 2.0 则半路夭折,它们并非过时,而是生不逢时。
广告联盟
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]