效果图:


具体的制作步骤如下:
今天我们学习第一幅的字体设计(1-7是ai设计,8-是ps设计)
1.打开ai,先打上"开封",找到合适的字体。(我这个用的比较粗的黑体,这样更显效果)

2.快捷键shift+f5,打开图形样式,在图形样式坐下角,点击图形样式库菜单/3d效果,找到下面这个****的立体效果图,点击。

3.如图

4.显出铁锈红色。选中字体点击色板中的红色,如图

5.让头小,脚大,更显立体。菜单:效果/扭曲和变换/自由扭曲

6.调制效果如图(根据自己的感觉调)

7.导出,png格式。(记得无背景色)

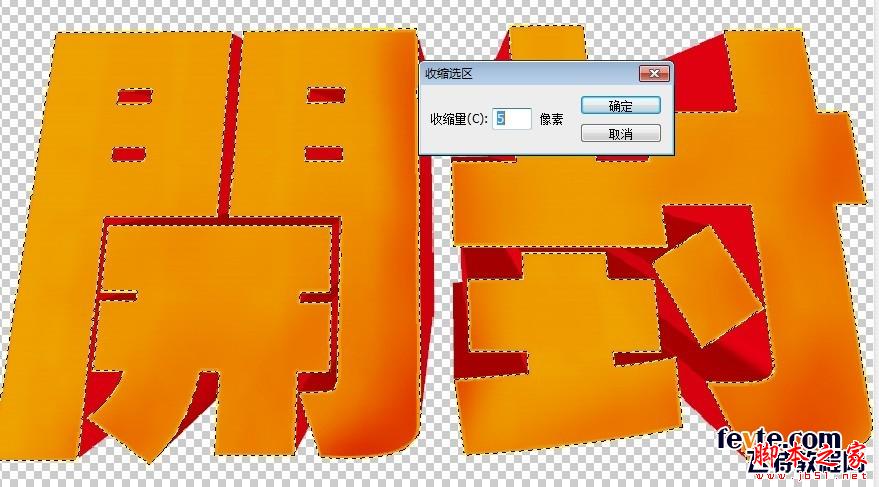
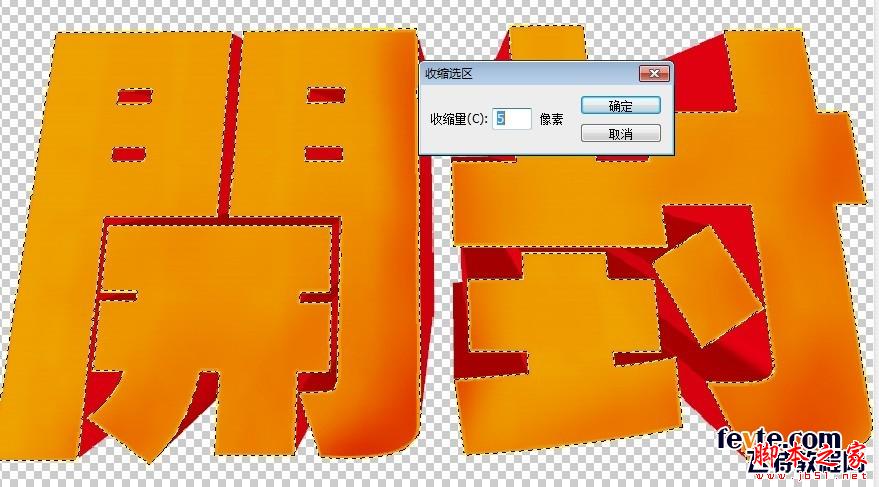
8.打开ps,打开刚才的png图(png图可以无背景色)。复制图层,用魔棒选区该文字。
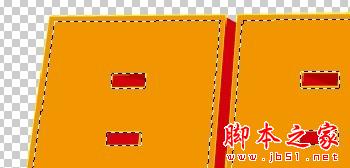
选择/修改/收缩,3-5个像素即可。搜索过后,那个"开"字的上面小框框也收缩了,所以用减法减掉选区,如第四个图。




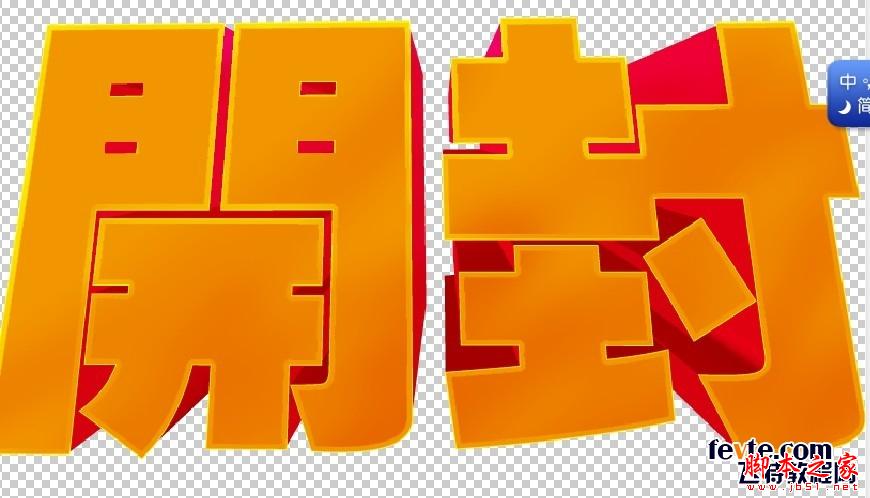
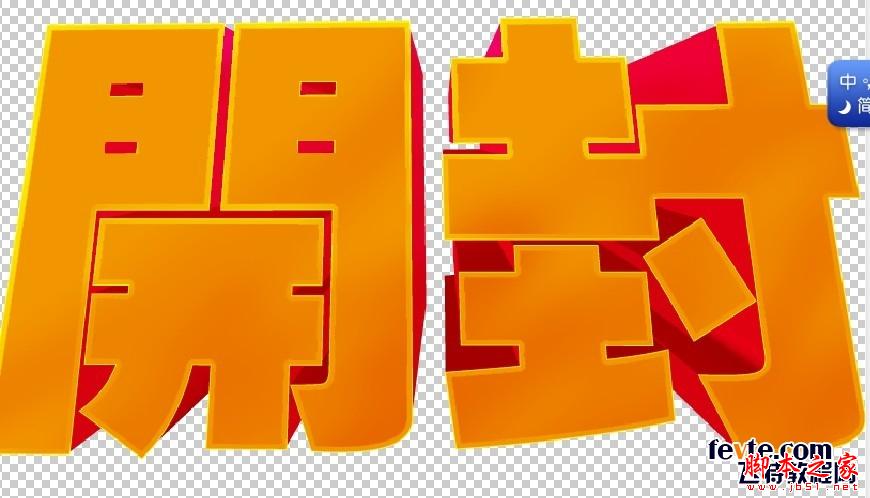
9.新建一层,用吸管工具吸取颜色,填充选区。命名为收缩。


10.选择刚才复制的图层,用减淡工具减淡边角,如图。

11.选择图层:收缩,用加深工具加深右下角,使其更显金属效果。

12.双击收缩图层,跳出图层样式对话框,选择图案叠加,找到木纹这一图案,不透明度调的尽量低一点,确定即可。

13.保存文件。把该文件添加到如图所示的案例中。
下图中的第一个自己可以调下颜色,大小等,大同小异,根据自己的感觉需求来完成制作。




具体的制作步骤如下:
今天我们学习第一幅的字体设计(1-7是ai设计,8-是ps设计)
1.打开ai,先打上"开封",找到合适的字体。(我这个用的比较粗的黑体,这样更显效果)

2.快捷键shift+f5,打开图形样式,在图形样式坐下角,点击图形样式库菜单/3d效果,找到下面这个****的立体效果图,点击。

3.如图

4.显出铁锈红色。选中字体点击色板中的红色,如图

5.让头小,脚大,更显立体。菜单:效果/扭曲和变换/自由扭曲

6.调制效果如图(根据自己的感觉调)

7.导出,png格式。(记得无背景色)

8.打开ps,打开刚才的png图(png图可以无背景色)。复制图层,用魔棒选区该文字。
选择/修改/收缩,3-5个像素即可。搜索过后,那个"开"字的上面小框框也收缩了,所以用减法减掉选区,如第四个图。




9.新建一层,用吸管工具吸取颜色,填充选区。命名为收缩。


10.选择刚才复制的图层,用减淡工具减淡边角,如图。

11.选择图层:收缩,用加深工具加深右下角,使其更显金属效果。

12.双击收缩图层,跳出图层样式对话框,选择图案叠加,找到木纹这一图案,不透明度调的尽量低一点,确定即可。

13.保存文件。把该文件添加到如图所示的案例中。
下图中的第一个自己可以调下颜色,大小等,大同小异,根据自己的感觉需求来完成制作。


标签:
立体字,photoshop
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
岱庙资源网 Copyright www.zgmyg.com
暂无“AI和PS设计制作超漂亮大气的立体字”评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年04月22日
2025年04月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
