用css实现内容弹出,无js代码,下面代码直接拷贝了就可用,
需要背景图的到下面的地址下载,谢谢!
地址:http://download.csdn.net/detail/zurich1979/7229061
先上效果图:
1. 背景图,文字是自己添加的:

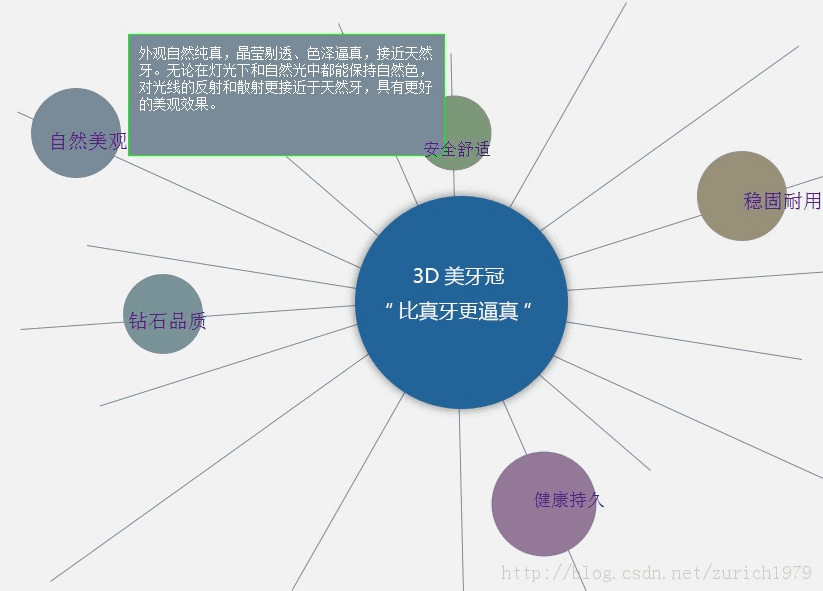
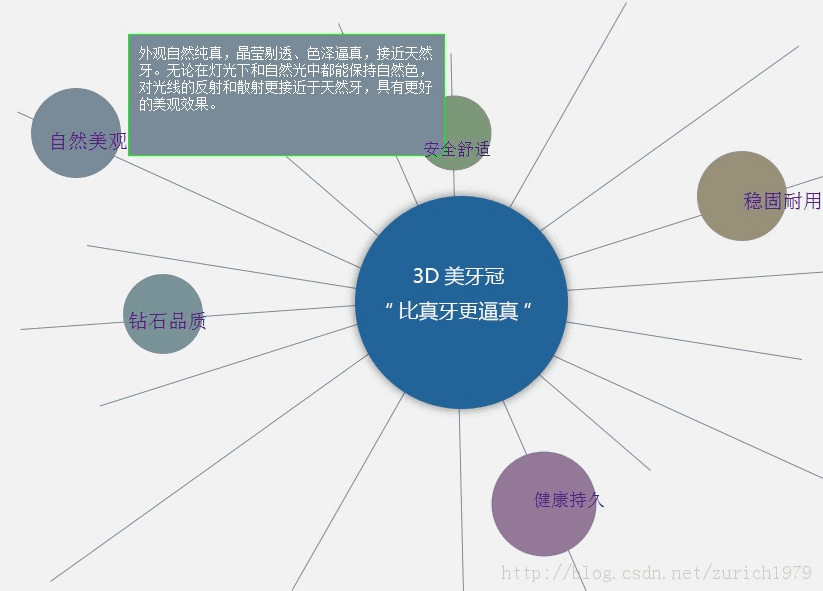
2. 鼠标滑过后弹出文本框:

代码如下:
复制代码代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
<title>第五代烤瓷牙-美牙冠-康贝佳口腔医院</title>
<style type="text/css">
body{font-size:12px;}
.popup a{position:relative;top:124px; left:225px;text-decoration:none;}
.popup a:hover{text-decoration:none;background:none;}
.popup span{display:none;}
.popup a:hover span{display:block;top:228px;left:302px; width:200px; height:80px; relative:absolute;padding:10px;border:1px #00FF00 solid}
</style>
</head>
<body>
<div class="popup" style="background:url(jzkcy/images/03kcy02.jpg); height:675px; background-position:center; background-repeat:no-repeat; color:#FFF">
<a style=" position:relative; left:265px; top:140px; width:90px; height:30px; font-size:20px; float:left; text-align:left" href="#"> 自然美观
<span style="position:relative; top:-120px; left:80px;width:295px; height:100px; font-size:14px; background-color:#798a98; color:#FFF">外观自然纯真,晶莹剔透、色泽逼真,接近天然牙。无论在灯光下和自然光中都能保持自然色,对光线的反射和散射更接近于天然牙,具有更好的美观效果。 </span> </a>
<a style=" position:relative; left:550px; top:150px; width:70px; height:30px; font-size:16.67px; float:left; text-align:left" href="#"> 安全舒适
<span style="position:relative; top:-120px; left:80px;width:285px; height:100px ;font-size:14px; background-color:#7c9879; color:#FFF"> 不含有金属,完全由瓷粉构成,没有金属基底,质量轻,佩戴更舒服;瓷的导热性能低,有很好的隔离作用,对牙髓刺激性小,更有利于保护牙髓健康。 </span> </a>
<a style=" position:relative; left:800px; top:200px; width:90px; height:30px; font-size:20px; float:left; text-align:left" href="#"> 稳固耐用
<span style="position:relative; top:30px; left:-60px;width:230px; height:100px ;font-size:14px; background-color:#989079; color:#FFF"> 坚硬、耐磨、抗压强度高,有非常好的生物相容性和安全性能,不会有金属底冠的过敏反应;对牙龈无刺激性,不会出现牙龈退缩、牙龈发青、牙龈边黑、牙龈红肿等现象; </span> </a>
<a style=" position:relative; left:500px; top:500px; width:90px; height:30px; font-size:17.78px; float:left; text-align:left" href="#"> 健康持久
<span style="position:relative; top:-120px; left:80px;width:340px; height:100px ;font-size:14px; background-color:#937998; color:#FFF"> 具有比较高的强度和韧性,耐久性好,可以在口腔内永久保存; </span> </a>
<a style=" position:relative; left:-30px; top:320px; width:150px; height:30px; font-size:20px; float:left; text-align:center" href="#"> 钻石品质
<span style="position:relative; top:30px; left:-60px;width:330px; height:100px ;font-size:14px; background-color:#799398; text-align:left";color:#FFF"> 对X射线有透射性,在日后需头颅CT、核磁共振检查时不会受到影响,检查时也不需要拆掉假牙。 </span> </a>
</div>
</body>
</html>
需要背景图的到下面的地址下载,谢谢!
地址:http://download.csdn.net/detail/zurich1979/7229061
先上效果图:
1. 背景图,文字是自己添加的:

2. 鼠标滑过后弹出文本框:

代码如下:
复制代码代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
<title>第五代烤瓷牙-美牙冠-康贝佳口腔医院</title>
<style type="text/css">
body{font-size:12px;}
.popup a{position:relative;top:124px; left:225px;text-decoration:none;}
.popup a:hover{text-decoration:none;background:none;}
.popup span{display:none;}
.popup a:hover span{display:block;top:228px;left:302px; width:200px; height:80px; relative:absolute;padding:10px;border:1px #00FF00 solid}
</style>
</head>
<body>
<div class="popup" style="background:url(jzkcy/images/03kcy02.jpg); height:675px; background-position:center; background-repeat:no-repeat; color:#FFF">
<a style=" position:relative; left:265px; top:140px; width:90px; height:30px; font-size:20px; float:left; text-align:left" href="#"> 自然美观
<span style="position:relative; top:-120px; left:80px;width:295px; height:100px; font-size:14px; background-color:#798a98; color:#FFF">外观自然纯真,晶莹剔透、色泽逼真,接近天然牙。无论在灯光下和自然光中都能保持自然色,对光线的反射和散射更接近于天然牙,具有更好的美观效果。 </span> </a>
<a style=" position:relative; left:550px; top:150px; width:70px; height:30px; font-size:16.67px; float:left; text-align:left" href="#"> 安全舒适
<span style="position:relative; top:-120px; left:80px;width:285px; height:100px ;font-size:14px; background-color:#7c9879; color:#FFF"> 不含有金属,完全由瓷粉构成,没有金属基底,质量轻,佩戴更舒服;瓷的导热性能低,有很好的隔离作用,对牙髓刺激性小,更有利于保护牙髓健康。 </span> </a>
<a style=" position:relative; left:800px; top:200px; width:90px; height:30px; font-size:20px; float:left; text-align:left" href="#"> 稳固耐用
<span style="position:relative; top:30px; left:-60px;width:230px; height:100px ;font-size:14px; background-color:#989079; color:#FFF"> 坚硬、耐磨、抗压强度高,有非常好的生物相容性和安全性能,不会有金属底冠的过敏反应;对牙龈无刺激性,不会出现牙龈退缩、牙龈发青、牙龈边黑、牙龈红肿等现象; </span> </a>
<a style=" position:relative; left:500px; top:500px; width:90px; height:30px; font-size:17.78px; float:left; text-align:left" href="#"> 健康持久
<span style="position:relative; top:-120px; left:80px;width:340px; height:100px ;font-size:14px; background-color:#937998; color:#FFF"> 具有比较高的强度和韧性,耐久性好,可以在口腔内永久保存; </span> </a>
<a style=" position:relative; left:-30px; top:320px; width:150px; height:30px; font-size:20px; float:left; text-align:center" href="#"> 钻石品质
<span style="position:relative; top:30px; left:-60px;width:330px; height:100px ;font-size:14px; background-color:#799398; text-align:left";color:#FFF"> 对X射线有透射性,在日后需头颅CT、核磁共振检查时不会受到影响,检查时也不需要拆掉假牙。 </span> </a>
</div>
</body>
</html>
标签:
鼠标滑过,弹出
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
岱庙资源网 Copyright www.zgmyg.com
暂无“CSS实现鼠标滑过文字弹出一段说明文字无JS代码”评论...
更新日志
2025年04月23日
2025年04月23日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
