先看如下demo代码:
提示:您可以先修改部分代码再运行
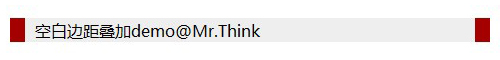
这是一个div元素内嵌套p的简单样例,先别复制保存为html测试,在你看完上面的代码后,你是否以为它出为你呈现如下图的效果?

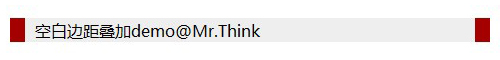
好,现在你可以复制上面代码,保存到本地,然后在浏览器中打开.你会惊讶的发现,它呈现给你的效果是这样的:

为什么会这样呢?按CSS中,对于有块级子元素的元素计算高度的方式,如果元素没有垂直边框和填充,那其高度就是其子元素顶部和底部边框边缘之间的距离.故,子元素的顶部和底部空白边就突出到元素的外围了.p元素的15px外边距与div元素的10px的外边距形成一个单一的15px垂直空白边,另外,形式的这个空白边并非为div所包围,而是呈现在div的外围.所以,我们看到了第二张效果图.
如何解决?本人比较推荐两种解决方式:
其一,为外围元素定义透明边框.具体到本例,即在样式div中加入border:1px solid transprent;
其二,为外围元素定义内边距填充..具体到本例,即在样式div中加入padding:1px
另外,还可以通过外围元素绝对定位,或者定义子元素浮动等方式实现.
提示:您可以先修改部分代码再运行
这是一个div元素内嵌套p的简单样例,先别复制保存为html测试,在你看完上面的代码后,你是否以为它出为你呈现如下图的效果?

好,现在你可以复制上面代码,保存到本地,然后在浏览器中打开.你会惊讶的发现,它呈现给你的效果是这样的:

为什么会这样呢?按CSS中,对于有块级子元素的元素计算高度的方式,如果元素没有垂直边框和填充,那其高度就是其子元素顶部和底部边框边缘之间的距离.故,子元素的顶部和底部空白边就突出到元素的外围了.p元素的15px外边距与div元素的10px的外边距形成一个单一的15px垂直空白边,另外,形式的这个空白边并非为div所包围,而是呈现在div的外围.所以,我们看到了第二张效果图.
如何解决?本人比较推荐两种解决方式:
其一,为外围元素定义透明边框.具体到本例,即在样式div中加入border:1px solid transprent;
其二,为外围元素定义内边距填充..具体到本例,即在样式div中加入padding:1px
另外,还可以通过外围元素绝对定位,或者定义子元素浮动等方式实现.
标签:
css,空白外边距
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
岱庙资源网 Copyright www.zgmyg.com
暂无“css 空白外边距互相叠加的解决方法”评论...
更新日志
2025年11月10日
2025年11月10日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
