课程开始:
前三节课,我们知道了什么是“内容块状元素和内联元素”,以及XHTML+CSS布局的核心概念“盒子模型”,同时又学习了一下页面布局中两种方法中的一种方法“浮动”,这次我们就利用这三个概念,来制作一款,经典的导航条,别看它其貌不扬,可是网上所有的导航条都可以再它的基础上修改而来哟~,厉害吧~!其实理论都是一样的,只要你能理解并学会这节课的内容,以后再困难的导航条你都可以很应对,EASY !!!
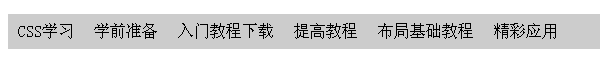
OK!我们要做的导航条的效果如下:
鼠标移动上去背景变黑,并且字体颜色变成白色

其实做这款导航条很容易的,你只需要动动鼠标敲敲键盘,跟着KwooJan做就是了,呵呵
【第一步】我们要先做一个容器(要求:ID为“nav”,宽度为960px,高度为:35px,位于页面水平正中,与浏览器顶部的距离是30px;),这个容器就是放我们的导航的哟~代码如下:
HTML代码:
<div id="nav"></div>
CSS代码:
复制代码代码如下:
#nav{
width:960px;
height:35px;
background:#CCC;/*为了便于查看区域范围大小,故而加个背景色*/
margin:0 auto;/*水平居中*/
margin-top:30px;/*顶部30px*/
}
还有一点需要提醒的是,为了页面在浏览器的兼容性,不要忘记在CSS文件顶部加入标签重置代码哟~
代码:
body,div{padding:0; margin:0;}
这里就不多说了,不明白的就看,课程顶部的课程关键词
怎么样,作出来了没有,效果是不是一个灰色条,位于页面的正中间,并且所有浏览器效果一样呢~呵呵
(如果没有做出来证明你没有认真看教程哟~用这种态度看教程会学不好的,本身我把整个XHTML+CSS的理论都压缩到教程里了,或者说教程的“知识点浓度”很高,有时需要你一字不漏的去品我说的话,不要一目十行的去看哟~只要你把我写的教程逐字逐句的研究透了,KwooJan保证你以后只要做出个页面就很Easy的兼容各种浏览器,并且代码绝对的精简!CSS文件加载速度大大提升哟~)
【第二步】
盒子做好了,我们就要往里面放导航条中的内容了“CSS学习 学前准备 入门教程 提高教程 布局教程 精彩应用”,如果我们把这内容(目前有6个),当成酒杯的话,如果直接放到盒子里面的话,肯定会乱,并且还会东倒西歪,一点顺序都没有,但是我们平时会用一个隔板将每个酒杯隔开,这样就是酒杯很有序的放入盒子,并且牢稳而且防震,方便使用!现在我们把这个隔板叫做“有序列表”起个英文名字叫:ul,里面的每个单元格我们也给起个英文名字叫“li”,大家想想里面的这个ul是不是和盒子里面的空间一样大,小了,酒杯放不进去,大了杯子就会不稳,所以我们定义UL的时候大小一定也要和外面的盒子一样大哟~,所以呢,我们的代码就知道怎么写了吧
HTML代码
复制代码代码如下:
<div id="nav">
<ul>
<li>CSS学习</li>
<li>学前准备</li>
<li>入门教程</li>
<li>提高教程</li>
<li>布局教程</li>
<li>精彩应用</li>
</ul>
</div>
CSS代码:
复制代码代码如下:
#nav ul{
width:960px;
height:35px;
}
效果作出来了没有,下面是在IE6和FF中显示效果(其他浏览器效果大家自己测试,总结规律):

效果不一样吧,没关系,IE6中盒子被撑大,FF中却没有,但是我们的“酒杯”却出来了,还有我们不希望我们的酒杯纵向排列,而是横向排列,怎么办呢?给大家一分钟时间想~~~
想出来了没有?什么没有?
没关系,我带着大家想想,因为<li>标签也是块状元素,所以他也有块状元素的“霸道”,不允许其他元素和自己处于同一行,总共六个<li>,所以他们六个就像台阶似的纵向排列起来了,我提示到这里,大家应该知道怎么做才能让这些“酒杯”横向排列了吧!^_^
对喽~用浮动Float!可是让谁浮动呢,当然是<li>标签喽~代码如下:
#nav ul li{ float:left;}
效果是不是和下面的一样呢

大家会发现虽然“酒杯”横向排列了,但IE6和FF中的效果还是不一样的
1)盒子(#nav)高度不一样
2) 在FF中“酒杯”前面有个大黑圆点,而IE6中却没有!
解决上面这两个问题,也很容易,如下
1)做到这里标签ul和li有没有进行重置?只要我们在页面中新写一个标签,就要进行重置,做法是,将ul、li标签加入重置代码中“body,div,ul,li{padding:0; margin:0;}”
2)“酒杯”前面的大黑圆点,是FF给li标签定义的默认样式,我们只需要将li的默认样式去掉就是了,在li标签的CSS属性中加入“list-style:none;”就OK了
现在在瞅瞅,两种浏览器的显示效果是不是和下图一样了呢~

如果你做到这里的效果和我说的不一样,没关系,我把做到目前第二步的代码发出来,你对着上面说的再看看,绝对可以学会 导航条1.rar (763 Bytes) 下载次数: 299
【第三步】
第二步的效果还不是我们想要的,所有的“酒杯”都没有保持“车距”,后面的文字全部贴着前面的文字。
好~!我们现在就将他们分开!设置<li>标签的宽度为100像素:
CSS代码:
复制代码代码如下:
#nav ul li{
width:100px;
float:left;
list-style:none;
}
为了便于观察我们暂且将<li>标签的背景设置成红色(设置背景色,是页面布局中一个很重要的方法,便于查看块状元素区域范围)
CSS代码:
复制代码代码如下:
#nav ul li{
width:100px;
float:left;
list-style:none;
background:#900;
}
效果如下:

瞧瞧,发现问题了吧,我们的<li>标签的高度并没有和我们的盒子的高度一样,这就是为什么在布局页面的时候,经常会设置一下背景色,就是这个道理,不然的话,你是发下不了隐藏的问题,但是往往这些隐藏的问题就会导致页面浏览器的兼容性大大降低哟~
现在暂不把<li>标签的背景色去掉,当我们把它调成我们需要的效果的时候再去掉!
继续,我们把li的高度设置成盒子的高度35像素,代码自己写,怎么样,高度一样了吧,但是文字却位于顶端,如何将它设置成居中呢,对喽~设置行距(如果你不会,建议你看看这篇文章《两种方法实现垂直居中》),在<li>的CSS代码中再加入下面这句代码:
line-height:35px;
效果是不是和下图一样呢

好垂直居中解决了,轮到水平居中了,这个就容易了吧,直接在<li>的CSS代码中再加入下面这句代码:
text-align:center;
怎么样,效果有点意思了吧~到这里我再发一次代码,保证大家每个步骤都学会! 导航条2.rar (793 Bytes)
好~!做到这里,大家有没有想过一个问题,因为我们的<li>标签是设置了宽度为100像素,已经限定了它的宽度,如果文字多了它不会自动伸缩的自适应的,那这时候我们就需要去掉其宽度,这时候<li>的宽度就会缩小至文字的宽度,也就是说,如果我们再添加一些文字(把我们的酒杯换成一个大个的),这个<li>也会跟着变大,大家去掉宽度后试试,是不是这个样子,这样我们的导航条就比较灵活了,不会对“酒杯”的大小有所顾忌了!
此时的代码: 导航条3.rar (790 Bytes)
虽然这个宽度自适应解决了,但是给文字的空间太少,视觉上感觉不舒服,那么我们就帮它扩大一下空间,但是又要保证宽度自适应,解决方法很容易,加上左右内边距就ok了,这里设置边距为10px,在<li>标签加上下面代码,顺便把背景颜色去掉
padding:0 10px;
效果是不是这样

无论你的“杯子”是增大还是缩小,<li>不但宽度会随之增大缩小,但是杯子和杯子之间的距离永远不变!怎么样有点意思吧~!
做到此时的源代码
上面的4个导航实例下载
前三节课,我们知道了什么是“内容块状元素和内联元素”,以及XHTML+CSS布局的核心概念“盒子模型”,同时又学习了一下页面布局中两种方法中的一种方法“浮动”,这次我们就利用这三个概念,来制作一款,经典的导航条,别看它其貌不扬,可是网上所有的导航条都可以再它的基础上修改而来哟~,厉害吧~!其实理论都是一样的,只要你能理解并学会这节课的内容,以后再困难的导航条你都可以很应对,EASY !!!
OK!我们要做的导航条的效果如下:
鼠标移动上去背景变黑,并且字体颜色变成白色

其实做这款导航条很容易的,你只需要动动鼠标敲敲键盘,跟着KwooJan做就是了,呵呵
【第一步】我们要先做一个容器(要求:ID为“nav”,宽度为960px,高度为:35px,位于页面水平正中,与浏览器顶部的距离是30px;),这个容器就是放我们的导航的哟~代码如下:
HTML代码:
<div id="nav"></div>
CSS代码:
复制代码代码如下:
#nav{
width:960px;
height:35px;
background:#CCC;/*为了便于查看区域范围大小,故而加个背景色*/
margin:0 auto;/*水平居中*/
margin-top:30px;/*顶部30px*/
}
还有一点需要提醒的是,为了页面在浏览器的兼容性,不要忘记在CSS文件顶部加入标签重置代码哟~
代码:
body,div{padding:0; margin:0;}
这里就不多说了,不明白的就看,课程顶部的课程关键词
怎么样,作出来了没有,效果是不是一个灰色条,位于页面的正中间,并且所有浏览器效果一样呢~呵呵
(如果没有做出来证明你没有认真看教程哟~用这种态度看教程会学不好的,本身我把整个XHTML+CSS的理论都压缩到教程里了,或者说教程的“知识点浓度”很高,有时需要你一字不漏的去品我说的话,不要一目十行的去看哟~只要你把我写的教程逐字逐句的研究透了,KwooJan保证你以后只要做出个页面就很Easy的兼容各种浏览器,并且代码绝对的精简!CSS文件加载速度大大提升哟~)
【第二步】
盒子做好了,我们就要往里面放导航条中的内容了“CSS学习 学前准备 入门教程 提高教程 布局教程 精彩应用”,如果我们把这内容(目前有6个),当成酒杯的话,如果直接放到盒子里面的话,肯定会乱,并且还会东倒西歪,一点顺序都没有,但是我们平时会用一个隔板将每个酒杯隔开,这样就是酒杯很有序的放入盒子,并且牢稳而且防震,方便使用!现在我们把这个隔板叫做“有序列表”起个英文名字叫:ul,里面的每个单元格我们也给起个英文名字叫“li”,大家想想里面的这个ul是不是和盒子里面的空间一样大,小了,酒杯放不进去,大了杯子就会不稳,所以我们定义UL的时候大小一定也要和外面的盒子一样大哟~,所以呢,我们的代码就知道怎么写了吧
HTML代码
复制代码代码如下:
<div id="nav">
<ul>
<li>CSS学习</li>
<li>学前准备</li>
<li>入门教程</li>
<li>提高教程</li>
<li>布局教程</li>
<li>精彩应用</li>
</ul>
</div>
CSS代码:
复制代码代码如下:
#nav ul{
width:960px;
height:35px;
}
效果作出来了没有,下面是在IE6和FF中显示效果(其他浏览器效果大家自己测试,总结规律):

效果不一样吧,没关系,IE6中盒子被撑大,FF中却没有,但是我们的“酒杯”却出来了,还有我们不希望我们的酒杯纵向排列,而是横向排列,怎么办呢?给大家一分钟时间想~~~
想出来了没有?什么没有?
没关系,我带着大家想想,因为<li>标签也是块状元素,所以他也有块状元素的“霸道”,不允许其他元素和自己处于同一行,总共六个<li>,所以他们六个就像台阶似的纵向排列起来了,我提示到这里,大家应该知道怎么做才能让这些“酒杯”横向排列了吧!^_^
对喽~用浮动Float!可是让谁浮动呢,当然是<li>标签喽~代码如下:
#nav ul li{ float:left;}
效果是不是和下面的一样呢

大家会发现虽然“酒杯”横向排列了,但IE6和FF中的效果还是不一样的
1)盒子(#nav)高度不一样
2) 在FF中“酒杯”前面有个大黑圆点,而IE6中却没有!
解决上面这两个问题,也很容易,如下
1)做到这里标签ul和li有没有进行重置?只要我们在页面中新写一个标签,就要进行重置,做法是,将ul、li标签加入重置代码中“body,div,ul,li{padding:0; margin:0;}”
2)“酒杯”前面的大黑圆点,是FF给li标签定义的默认样式,我们只需要将li的默认样式去掉就是了,在li标签的CSS属性中加入“list-style:none;”就OK了
现在在瞅瞅,两种浏览器的显示效果是不是和下图一样了呢~

如果你做到这里的效果和我说的不一样,没关系,我把做到目前第二步的代码发出来,你对着上面说的再看看,绝对可以学会 导航条1.rar (763 Bytes) 下载次数: 299
【第三步】
第二步的效果还不是我们想要的,所有的“酒杯”都没有保持“车距”,后面的文字全部贴着前面的文字。
好~!我们现在就将他们分开!设置<li>标签的宽度为100像素:
CSS代码:
复制代码代码如下:
#nav ul li{
width:100px;
float:left;
list-style:none;
}
为了便于观察我们暂且将<li>标签的背景设置成红色(设置背景色,是页面布局中一个很重要的方法,便于查看块状元素区域范围)
CSS代码:
复制代码代码如下:
#nav ul li{
width:100px;
float:left;
list-style:none;
background:#900;
}
效果如下:

瞧瞧,发现问题了吧,我们的<li>标签的高度并没有和我们的盒子的高度一样,这就是为什么在布局页面的时候,经常会设置一下背景色,就是这个道理,不然的话,你是发下不了隐藏的问题,但是往往这些隐藏的问题就会导致页面浏览器的兼容性大大降低哟~
现在暂不把<li>标签的背景色去掉,当我们把它调成我们需要的效果的时候再去掉!
继续,我们把li的高度设置成盒子的高度35像素,代码自己写,怎么样,高度一样了吧,但是文字却位于顶端,如何将它设置成居中呢,对喽~设置行距(如果你不会,建议你看看这篇文章《两种方法实现垂直居中》),在<li>的CSS代码中再加入下面这句代码:
line-height:35px;
效果是不是和下图一样呢

好垂直居中解决了,轮到水平居中了,这个就容易了吧,直接在<li>的CSS代码中再加入下面这句代码:
text-align:center;
怎么样,效果有点意思了吧~到这里我再发一次代码,保证大家每个步骤都学会! 导航条2.rar (793 Bytes)
好~!做到这里,大家有没有想过一个问题,因为我们的<li>标签是设置了宽度为100像素,已经限定了它的宽度,如果文字多了它不会自动伸缩的自适应的,那这时候我们就需要去掉其宽度,这时候<li>的宽度就会缩小至文字的宽度,也就是说,如果我们再添加一些文字(把我们的酒杯换成一个大个的),这个<li>也会跟着变大,大家去掉宽度后试试,是不是这个样子,这样我们的导航条就比较灵活了,不会对“酒杯”的大小有所顾忌了!
此时的代码: 导航条3.rar (790 Bytes)
虽然这个宽度自适应解决了,但是给文字的空间太少,视觉上感觉不舒服,那么我们就帮它扩大一下空间,但是又要保证宽度自适应,解决方法很容易,加上左右内边距就ok了,这里设置边距为10px,在<li>标签加上下面代码,顺便把背景颜色去掉
padding:0 10px;
效果是不是这样

无论你的“杯子”是增大还是缩小,<li>不但宽度会随之增大缩小,但是杯子和杯子之间的距离永远不变!怎么样有点意思吧~!

做到此时的源代码
上面的4个导航实例下载
标签:
网页,导航条
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
岱庙资源网 Copyright www.zgmyg.com
暂无“CSS 制作网页导航条(上)”评论...
更新日志
2025年11月12日
2025年11月12日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
