关于书写习惯,遵循曾经 总结过的风格 标准,现在一点都没有变。并且近来翻看高手作品,横向连排似乎在大产品项目中逐渐成为主流,个人认为如此维护效率的确更高,并且未来显示器肯定是朝越来越大、越来越宽发展。
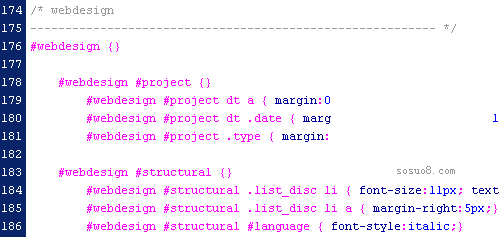
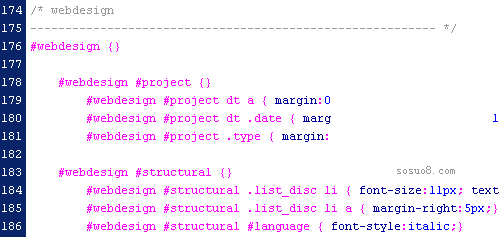
通常我维护别人作品第一步都是调整空格,基本下图这个造型的样式表都是我写的,只有我这种眼里不揉沙子的人才对多个、少个空格如此敏感。至于效果上有什么影响,不妨对比参考。代码编辑器对同行数定位做的都比较好,因此我们要解决的是如何快速纵向定位目标。

并且我观察到最近流行的栅格化、渐进增强等设计理念,都可以很好应用到样式表设计上。好代码应该清晰上下、左右分级,适当的分块、留白将有助于模块化设计,大大提高可扩展性、可复用性、可维护性。总的来说,书写有如下四个方面值得探讨,并积累个人(团队)习惯:
1.命名
2.排版模式化
3.属性定义顺序
4.注释格式
如果再加上各种Hack语法,以及-moz-, -webkit-等私有定义,这个事情复杂无比。不过在组织角度可以轻而易举想到,应该把它们独立出来并分开调用。学问很深,先整理思路,有空再好好探讨总结。下图是最近改个人网站的代码片段:

通常我维护别人作品第一步都是调整空格,基本下图这个造型的样式表都是我写的,只有我这种眼里不揉沙子的人才对多个、少个空格如此敏感。至于效果上有什么影响,不妨对比参考。代码编辑器对同行数定位做的都比较好,因此我们要解决的是如何快速纵向定位目标。

并且我观察到最近流行的栅格化、渐进增强等设计理念,都可以很好应用到样式表设计上。好代码应该清晰上下、左右分级,适当的分块、留白将有助于模块化设计,大大提高可扩展性、可复用性、可维护性。总的来说,书写有如下四个方面值得探讨,并积累个人(团队)习惯:
1.命名
2.排版模式化
3.属性定义顺序
4.注释格式
如果再加上各种Hack语法,以及-moz-, -webkit-等私有定义,这个事情复杂无比。不过在组织角度可以轻而易举想到,应该把它们独立出来并分开调用。学问很深,先整理思路,有空再好好探讨总结。下图是最近改个人网站的代码片段:

标签:
CSS,样式表,书写风格
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
岱庙资源网 Copyright www.zgmyg.com
暂无“CSS 样式表书写风格分析”评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年04月22日
2025年04月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
