本篇已得到原作者Steve Dennis的翻译准予,在此Jorux表示感谢!
本教程主要参考Creating a CSS Layout from scratch,由Jorux翻译,以意译为主,其间加入了不少Jorux的个人观点,省略了一些多余的说明,请读者明鉴。
目录: 第一步:规划网站,本教程将以图示为例构建网站; 第二步:创建html模板及文件目录等; 第三步:将网站分为五个div,网页基本布局的基础; 第四步:网页布局与div浮动等; 第五步:网页主要框架之外的附加结构的布局与表现; 第六步:页面内的基本文本的样式(css)设置; 第七步:网站头部图标与logo部分的设计; 第八步:页脚信息(版权等)的表现设置; 第九步:导航条的制作(较难); 第十步:解决ie浏览器的显示bug;
第一步:规划网站,本教程将以图示为例构建网站
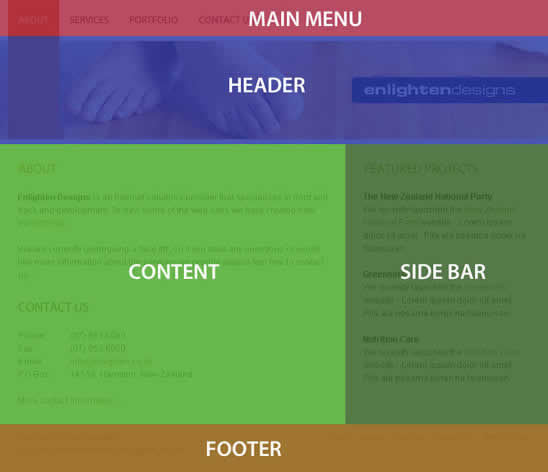
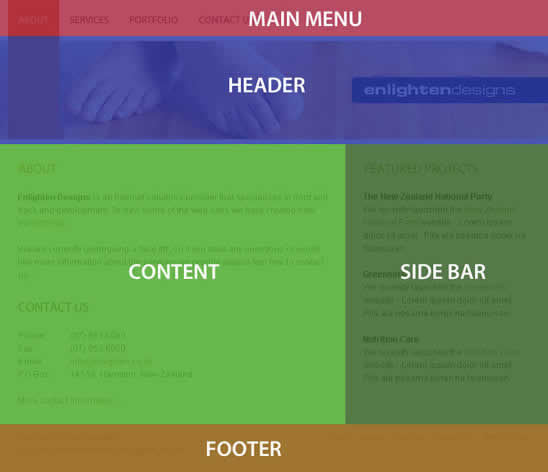
1.规划网站,本教程将以下图为例构建网站。
其基本布局见下图:

主要由五个部分构成:

1.Main Navigation 导航条,具有按钮特效。 Width: 760px Height: 50px
2.Header 网站头部图标,包含网站的logo和站名。 Width: 760px Height: 150px
3.Content 网站的主要内容。 Width: 480px Height: Changes depending on content
4.Sidebar 边框,一些附加信息。 Width: 280px Height: Changes depending on
5.Footer 网站底栏,包含版权信息等。 Width: 760px Height: 66px 上一页12 3 4 5 6 7 8 下一页 阅读全文
本教程主要参考Creating a CSS Layout from scratch,由Jorux翻译,以意译为主,其间加入了不少Jorux的个人观点,省略了一些多余的说明,请读者明鉴。
目录: 第一步:规划网站,本教程将以图示为例构建网站; 第二步:创建html模板及文件目录等; 第三步:将网站分为五个div,网页基本布局的基础; 第四步:网页布局与div浮动等; 第五步:网页主要框架之外的附加结构的布局与表现; 第六步:页面内的基本文本的样式(css)设置; 第七步:网站头部图标与logo部分的设计; 第八步:页脚信息(版权等)的表现设置; 第九步:导航条的制作(较难); 第十步:解决ie浏览器的显示bug;
第一步:规划网站,本教程将以图示为例构建网站
1.规划网站,本教程将以下图为例构建网站。
其基本布局见下图:

主要由五个部分构成:

1.Main Navigation 导航条,具有按钮特效。 Width: 760px Height: 50px
2.Header 网站头部图标,包含网站的logo和站名。 Width: 760px Height: 150px
3.Content 网站的主要内容。 Width: 480px Height: Changes depending on content
4.Sidebar 边框,一些附加信息。 Width: 280px Height: Changes depending on
5.Footer 网站底栏,包含版权信息等。 Width: 760px Height: 66px 上一页12 3 4 5 6 7 8 下一页 阅读全文
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
岱庙资源网 Copyright www.zgmyg.com
暂无“用CSS建设网站的实例”评论...
更新日志
2025年12月01日
2025年12月01日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
