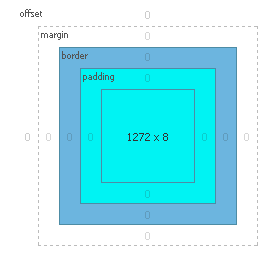
看完图下面是测试代码:
<html>
<head>
<title>jb51.net</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<style type="text/css">
</style>
</head>
<body>
<SCRIPT LANGUAGE="JavaScript">
var s = "";
s = "\r\n网页可见区域宽:" document.body.clientWidth;
s = "\r\n网页可见区域高:" document.body.clientHeight;
s = "\r\n网页可见区域宽:" document.body.offsetWidth " (包括边线的宽)";
s = "\r\n网页可见区域高:" document.body.offsetHeight " (包括边线的宽)";
s = "\r\n网页正文全文宽:" document.body.scrollWidth;
s = "\r\n网页正文全文高:" document.body.scrollHeight;
s = "\r\n网页被卷去的高:" document.body.scrollTop;
s = "\r\n网页被卷去的左:" document.body.scrollLeft;
s = "\r\n网页正文部分上:" window.screenTop;
s = "\r\n网页正文部分左:" window.screenLeft;
s = "\r\n屏幕分辨率的高:" window.screen.height;
s = "\r\n屏幕分辨率的宽:" window.screen.width;
s = "\r\n屏幕可用工作区高度:" window.screen.availHeight;
s = "\r\n屏幕可用工作区宽度:" window.screen.availWidth;
alert(s);
</SCRIPT>
</body>
</html>


免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
岱庙资源网 Copyright www.zgmyg.com
暂无“帮助你好好学习CSS的“边”和“内容””评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新日志
2026年01月01日
2026年01月01日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
