上一篇CSS教程文章:CSS高级技巧:圆角矩形
CSS Sprites, 利用CSS background-position 进行背景绝对定位, 减少HTTP请求, 加速网页显示, 解决图片载入闪动问题的技巧.
CSS Sprites最适合用来做的, 恩, 比如: 清单导航的CSS鼠标翻转效果 大量小图标集中的应用 (FckEditor) ...很多很多,多的想不出来了.
实现原理简单地说就是控制容器的大小, 然后利用background-repeat, background-position来对背景图片进行定位. 更可以理解为将网站大量背景图整合到一张大图中的这种行为( 表象上 )
用一个鼠标翻转事件来说明吧:
准备:


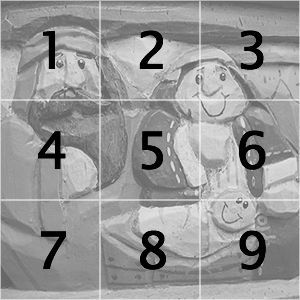
01.jpg02.jpg
HTML代码:
<ul>
<li><a id="item1" href="#" title="Item 1"> </a></li>
<li><a id="item2" href="#" title="Item 2"> </a></li>
<li><a id="item3" href="#" title="Item 3"> </a></li>
<li><a id="item4" href="#" title="Item 4"> </a></li>
<li><a id="item5" href="#" title="Item 5"> </a></li>
<li><a id="item6" href="#" title="Item 6"> </a></li>
<li><a id="item7" href="#" title="Item 7"> </a></li>
<li><a id="item8" href="#" title="Item 8"> </a></li>
<li><a id="item9" href="#" title="Item 9"> </a></li>
</ul>
CSS代码:
ul { width:300px; height:300px; margin:0px auto; padding:0px; overflow:hidden; background:transparent url(02.jpg)}
li {list-style-type:none; width:100px; height:100px; float:left}
li a { display:block; width:100px; height:100px; text-decoration:none;
background:transparent url(01.jpg) no-repeat 500px 500px; }
a#item1:hover {background-position: 0 0; }
a#item2:hover {background-position: -100px 0;}
a#item3:hover {background-position: -200px 0;}
a#item4:hover {background-position: 0 -100px;}
a#item5:hover {background-position: -100px -100px;}
a#item6:hover {background-position: -200px -100px;}
a#item7:hover {background-position: 0 -200px;}
a#item8:hover {background-position: -100px -200px;}
a#item9:hover {background-position: -200px -200px;}
效果图如下:
有人要问了, 这有什么用么? 这可以模拟图片热区说明, 地图提示 等等...
Tips:
CSS Sprites需要精确的背景图片定位, 比较让人头疼.
相对于减少了多次HTTP请求的优点, 却增加了一次性一个大的HTTP请求的缺点... 自己权衡吧
下一篇CSS教程文章:CSS高级技巧:图片替换
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
岱庙资源网 Copyright www.zgmyg.com
暂无“CSS高级技巧:CSS Sprites”评论...
更新日志
2025年04月21日
2025年04月21日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]

