
在从传统的Software逐渐转换到Webware的大潮中,设计模式与技术实现双重变革和推进下。我们提倡页面中的任务对应用户群明确,任务少而精。回到我们传统的后台软件系统中,对于面对系统与流程再造。我们顺其自然得想到把在Web服务中的设计思想迁移到后台软件系统中。多数情况来说,这会使系统变得更加轻便,结构清晰,对软件的用户群开始洞察和优化。
但是,是不是有助于提升可用性的改进在软件系统中都需要改进呢? 今天分享一个例子。

背景是:
1, 一个页面中包含一个主要任务和若干分支任务及完成主要任务所需的页面信息架构。
2, 用户角色繁多,信息量大,页面区域有限,只能展示主要任务所需信息。
我们面临其中这样一个挑战:
1, 做出主要任务的决策时,若干条件下需要查看分支任务的详细情况以支持决策。
2, 做出分支任务的决策时,若干条件下需要查看主要任务信息以支持决策。

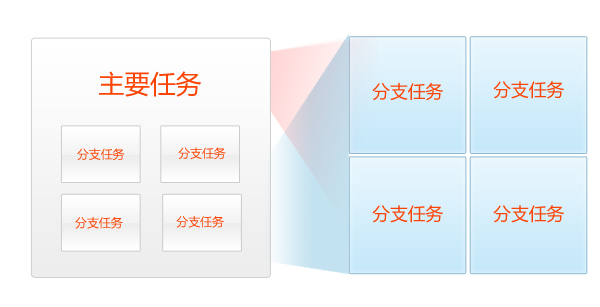
在开始阶段,我们很自然的对任务所需信息进行归类和梳理,页面更加结构化。大量使用展示层脚本语言,希望让页面更加瘦小,让操作更加流畅。从图中可以看到,把之前的页面跳转改为当前页面弹出一个蒙板浮动层。此时,我们发现忽略了一个问题。页面使用浮动层之后,主要任务和分支任务之间关系由并列变成了包含关系,分支任务又在系统其他环境中处于主要任务地位,任务之间并不存在包含关系。在长达3屏的页面中,浮动层虽然可以做到之前并列关系结构中的自由信息组合、信息对比和自由移动。但是信息量繁复的情况下,移动浮动层,拖拽滚动条,浮动层遮盖部分信息等原因让用户在环境测试时皱紧了眉头。因为之前主次任务之间并列结构、自由打开和隐藏、不规则对比和拖动的习惯不能被延续了。此时,如果不考虑到系统结构本身的问题,此处使用弹出层的使用可以让用户更加自由无束缚,也减小了业务扩展和张力所带来系统调整成本,而时下常用的浮动层反而会限制使用过程。
衡量一个可以提升软件系统可用性特性,它能否适合一套软件系统。不只需要从可用性的角度来审视,还需要深入了解系统结构、用户习惯和技术成本等因素。如果是Web服务产品,需要更加周全地衡量。
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
岱庙资源网 Copyright www.zgmyg.com
暂无“网页设计中的弹窗与浮层的设计”评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
2026年01月18日
2026年01月18日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
